nodejs安装教程nvm安装cnpm npm报错vue命令汇总问题
君哥
阅读:4252
2年前
评论:8
前言node安装

node官网 https://nodejs.org/en/about/previous-releases
不同版本 不同系统,先看系统是 64还是32的 再选择需要的版本下载安装
1. node 空格 某个js文件 # 调用 node 程序,运行某个js文件
2. clear 或者 cls # 清空界面
3. ls/dir # 查看列表(list)
4. cd 目录名 # 进入到目录中去
5. cd .. # 返回上一级目录
6. cd \ # 直接回到根目录
7. Ctrl+C # 停止 Node 程序
8. 输入部分文件名后按下 Tab 键 // 补全文件名 或 目录名, 多次tab会进行切换
9. ↑ ↓ 上下箭头 # 切换历史输入
10. npm search 包名 #搜索包
11. npm install <包名>@版本号 #安装指定版本的包
12. npm install 包名 #安装包 (安装到当前目录)
13. npm list 包名 #查看包的版本信息
14. npm uninstall 包名 #卸载包
15. npm ls #查看包的列表
16. npm init #初始化(会生成一个packagejson的文件,项目的配置信息)
17. npm install <包> -g #全局安装(-g代表全局安装,不会在package.json中看到)
18. npm config get registry #检查当前的下包地址
19. npm config set registry=https://registry.npmmirror.com/ #把下包的地址切换为国内的淘宝服务器
20. npm config set registry https://registry.npmjs.org/ #把下包的地址切换为国外服务器一、设置node镜像源
1、设置淘宝镜像
默认的官方镜像:https://registry.npmjs.org,切换国内淘宝镜像,访问下载更快。
npm config set registry https://registry.npmmirror.com/其他,如pnpm:
pnpm config set registry https://registry.npmmirror.com/ 2、查看源
npm config get registry3、切回官方镜像
npm config set registry https://registry.npmjs.org/二、nvm(node版本切换) 安装
nvm下载地址:
https://github.com/coreybutler/nvm-windows/releases
下载:https://wwm.lanzoul.com/ifdnV1plewqf 密码:8rg4 nvm 常用命令
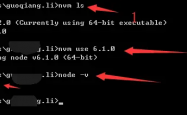
nvm -v ## 查看nvm版本,用来检查nvm安装成功
nvm ls ## 列出所有安装的node.js版本
nvm install xx.xx.xx ## 安装指定版本
nvm uninstall xx.xx.xx ## 删除已安装的指定版本
nvm use xx.xx.xx ## 切换使用指定的node.js版本
nvm ls-remote ## 列出所以远程服务器的版本(官方node version list)
nvm current ## 显示当前的版本
nvm alias ## 给不同的版本号添加别名
nvm unalias ## 删除已定义的别名
nvm reinstall-packages ## 在当前版本node环境下,重新全局安装指定版本号的npm包
卸载
nvm use system
npm uninstall -g a_modules三、cnpm安装
npm install -g cnpm --registry=https://registry.npmmirror.com/
四、vue/cli安装
https://cli.vuejs.org/guide/installation.html
npm install -g @vue/cli
# OR
yarn global add @vue/cli五、常见问题
vue-cli提示’vue’ 不是内部或外部命令 :环境变量问题
https://blog.csdn.net/lovedingd/article/details/132169939
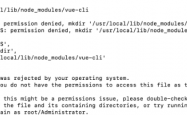
npm install 报-4048错误
报错原因:
有缓存
权限不够
有三种解决方法:
第一种:找到.npmrc文件并删除
在 C:\Users\自己用户的文件夹\ 下找到 .npmrc 文件并删除
注意:这个文件是隐藏的,需要显示隐藏才能看见
第二种方法:直接用命令清理
在控制台上输出 npm cache clean --force 一样可以删除
第三种方法:如果以上两种都无法解决,那就是权限的问题
用管理员的身份运行 CMD
在此 CMD 输入 npm install -g @vue/cli 就可以成功安装了- 问题:yarn : 无法加载文件 C:\Users**\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本
1、搜索cmd,以管理员方式运行powershell
2、使用命令更改计算机的执行策略:set-ExecutionPolicy RemoteSigned
3、查看当前执行策略:A 或者Ynpm ERR! errno -4058
1、安装源的问题,具体报错时会有写。改为淘宝镜像即可。 2、你没有在工程目录下启动项目,所以npm start后,找不到项目进而报错。 3、用管理员权限运行cmd安装依赖一直卡住了:镜像源问题
因为使用公司的镜像源导致的403 forbidden :切换镜像源









好东西,赞一个!https://www.2kdy.com
你觉得该怎么做呢?https://www.2kdy.com
收藏了,以后可能会用到!https://www.2kdy.com
楼上的说的很多!https://www.2kdy.com
你觉得该怎么做呢?https://www.quickq9.com
微信代付 TeleGram@odiodihttps://t.me/odiodi
坚持回帖!https://www.quickq9.com
刚看见一个妹子,很漂亮!https://www.quickq9.com