Vue-Vben-Admin 常见问题整理
1. 通过npm install启动报错
错误情况img解决:进入提示的路径 **\node_modules\vite-plugin-mock\node_modules\esbuild 执行命令: node install.js 再启动就好了
###2. 通过npm install启动报错
img可以使用这个命令:
npm install –ignore-scripts
3. 前端刷新进不了登录页面
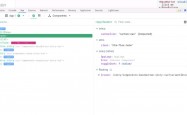
报错props.ts:15 Uncaught (in promise) SyntaxError: Unexpected token ‘=’ 错误截图:img
原因:谷歌浏览器版本过低,升级浏览器 比如这边版本就过低了img
4.表单如何全部禁用
加上这个属性就可以了输入图片说明
效果输入图片说明
5.table列表如何自定义排序
defSort: {
column: ‘id’,
order: ‘desc’,
},
参考示例:img
6. 如何删除不需要的demo,制作一个精简版本
http://help.jeecg.com/2dev/mini.html
7.idea编写js时爆红,提示statement expected
https://blog.csdn.net/mlsama/article/details/80633009
8.抽屉的setDrawerProps不好使(值会还原)
Screenshot-2.png
9.pnpm安装依赖报错
错误: node_modules\vite\node_modules\esbuild\esbuild.exe ENOENT
解决方案:https://blog.csdn.net/weixin_41760500/article/details/119885574 命令:node ./node_modules/esbuild/install.js
10.pnpm安装后,访问提示缺少依赖
img解决方案: https://stackoverflow.com/questions/70597494/pnpm-does-not-resolve-dependencies
11.pnpm install出现错误
错误:ERR_PNPM_PEER_DEP_ISSUES Unmet peer dependencies
http://ms521.cn/index.php/Home/Index/article/aid/271
12.vue3 暗黑模式下显示不完整
错误示例:
img
解决方案:
在样式中的字体颜色和背景颜色使用@变量名称来代替
color: @text-color;
background-color: @component-background;
img
通用样式变量名称可以在在目录bulid->vite->plugin->themes.ts中找到,darkModifyVars是重写antd中的样式
img
更多样式变量名称请参考目录node_modules/es/style/themes/default.less
img改造完成之后的效果img
13.操作列“删除按钮”界面布局异常
相关issue
https://github.com/jeecgboot/jeecgboot-vue3/issues/458
问题截图:
img
解决方案:找到popConfirm填写属性placement: ‘left’
placement: ‘left’,
img
效果截图
img
14.在centos7中下载依赖pnpm i时 mozjpeg依赖下载不下来
https://github.com/jeecgboot/jeecgboot-vue3/issues/433#issuecomment-1510470534
15.日期遮挡问题
问题截图: 下拉显示组件,页面滚动时,页面出现错位遮挡问题img
解决方案:将组件挂载到父节点上
getPopupContainer: (node) => node.parentNode,
效果截图img
16.nextTick作用
在 Vue 3 中,nextTick 方法用于在 DOM 更新之后执行回调函数。它的作用是在下次 DOM 更新循环结束后执行一些操作,以确保你在操作更新的 DOM 元素时能够获取到最新的结果。 nextTick 方法可以用于以下情况:
在更新数据后立即操作 DOM 元素。
在更新组件后执行某些逻辑或触发一些副作用。
在更新后获取更新后的 DOM 元素的尺寸或位置等信息。
使用nextTick 方法有两种方式: 1.使用回调函数:
nextTick(()=>
//在DOM更新后执行的操作
}):
2.使用Promise:
nextTick().then(()=>
//在DOM更新后执行的操作
})
无论使用哪种方式,传入的回调函数或Promisel回调都会在下一次DOM更新周期之后被调用。这样可以确保在数据变化后,Vue已经完成了相应的DOM更新。
需要注意的是,nextTick 方法是异步执行的,因此不能保证回调函数会立即执行。如果需要等待nextTick执行完成,可以使用await关键字或者. then()方法来等待Promise的完成。
17. 一个页面多个表格,列的展示会互相影响
相关issue
https://github.com/jeecgboot/jeecgboot-vue3/issues/1064
问题截图
解决方案:在不同的tableProps下设置不同的checkKey即可解决
img
tableSetting: { cacheKey: ‘depart_user_departInfo’ },
1.菜单必须和路由匹配才会显示在界面上,所以得确保菜单和对应的路由存在即可显示.
2.需要在开发运营系统-应用管理/应用资源授权 授权该菜单
tab 页切换后页面空白
这是由于开启了路由切换动画,且对应的页面组件存在多个根节点导致的,在页面最外层添加即可
错误示例
text h1
text h2
正确示例
text h1
text h2
提示
- 如果想使用多个根标签,可以禁用路由切换动画
- template 下面的根注释节点也算一个节点
环境问题
如果出现依赖安装报错,启动报错等。先检查电脑环境有没有安装齐全。
- Node 版本必须大于
12.0.0不支持13, 推荐 14 版本。 - Git
- Yarn 最新版
依赖安装问题
- 如果依赖安装不了或者启动报错可以先尝试 删除
yarn.lock和node_modules,然后重新运行yarn install - 如果依赖安装不了或者报错,可以尝试切换手机热点来进行依赖安装。
- 如果还是不行,可以自行配置国内镜像安装。
- 也可以在项目根目录创建
.npmrc文件,内容如下
# .npmrc
registry = https://registry.npm.taobao.org
然后重新执行yarn run reinstall等待安装完成即可
接口请求问题
proxy 代理不成功,没有代理到实际地址?
代理只是服务请求代理,这个地址是不会变的。 原理可以简单的理解为,在本地启了一个服务,你先请求了本地的服务,本地的服务转发了你的请求到实际服务器。所以你在浏览器上看到的请求地址还是 http://localhost:8000/xxx。以服务端是否收到请求为准
添加了接口权限,还是提示未授权
一般是没有选择是api 接口写的请求方式写错了,有些是PUT 或者 delete 写错了 post
深度选择器
有时我们可能想明确地制定一个针对子组件的规则。
如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用 >>> 操作符。有些像 Sass 之类的预处理器无法正确解析 >>>。这种情况下你可以使用 /deep/ 或 ::v-deep 操作符取而代之——两者都是 >>> 的别名,同样可以正常工作。
详情可以查看 RFC。
使用 scoped 后,父组件的样式将不会渗透到子组件中,所以可以使用以下方式解决:
报错 ReferenceError: Cannot Access ‘pageWrapper’ before initialization
https://github.com/jeecgboot/jeecgboot-vue3/issues/229









感觉不错!https://www.quickq9.com