[css]backgroundSize设置cover和contain的区别
君哥
阅读:2178
2019-09-15 17:15:47
评论:0
cover和contain都是用图片覆盖背景区域,但是两则有不同;
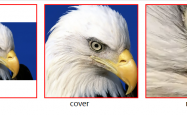
首先看下下面的三种情况的事例图
背景图片未设置backgroundSize
背景图片设置backgroundSize为contain
背景图片设置backgroundSize为cover
三张图片对比可以看出了,无论设置为cover还是设置contain都使图片等比放大了。
设置contain时图片放大至满足背景区域的最小边即止,当背景区域与背景图片的宽高比不一致的情况下,背景区域可能会长边下有空白覆盖不全。
通俗的理解:图片和盒子的三个边重合,图片可以看全
设置cover时图片放大至能满足最大变时为止,当背景区域与背景图片的宽高比不一致时,背景图片会在短边下有裁切,显示不全。
通俗的理解:图片和盒子的四个边变重合,图片会裁剪
作者:yunshengz
链接:https://www.jianshu.com/p/ca556bbe842b
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
发表评论


![[css]backgroundSize设置cover和contain的区别 国际化贸易企业网站 代写SQL 数据库SQL代写 第1张 [css]backgroundSize设置cover和contain的区别 国际化贸易企业网站 代写SQL 数据库SQL代写 第1张](https://www.yanjun202.com/zb_users/upload/2022/09/202209151663233538137771.png)
![[css]backgroundSize设置cover和contain的区别 国际化贸易企业网站 代写SQL 数据库SQL代写 第2张 [css]backgroundSize设置cover和contain的区别 国际化贸易企业网站 代写SQL 数据库SQL代写 第2张](https://www.yanjun202.com/zb_users/upload/2022/09/202209151663233556109100.png)
![[css]backgroundSize设置cover和contain的区别 国际化贸易企业网站 代写SQL 数据库SQL代写 第3张 [css]backgroundSize设置cover和contain的区别 国际化贸易企业网站 代写SQL 数据库SQL代写 第3张](https://www.yanjun202.com/zb_users/upload/2022/09/202209151663233571180623.png)





![[css]backgroundSize设置cover和contain的区别](https://www.yanjun202.com/thumb/thumb-15-187-115-0-202209151663233538137771.png)

